Čo sú webové stránky ?
Webovú stránku už videl každý, ale ako v skutočnosti funguje a čo to je, to už vie len málo ľudí.
Skôr ako na túto otázku odpoviem musíš vedieť, čo je to webový prehliadač. Google Chrome, Firefox, Internet Explorer, Microsoft Edge, Opera, Safari - toto sú názvy najznámejších webových prehliadačov. Webový prehliadač je aplikácia vytvorená na zobrazovanie webových stránok. Ak do poľa pre adresu webového prehliadača napíšeš cestu (adresu) k nejakému súboru predstavujúcemu webovú stránku, tak ju prehliadač zobrazí.
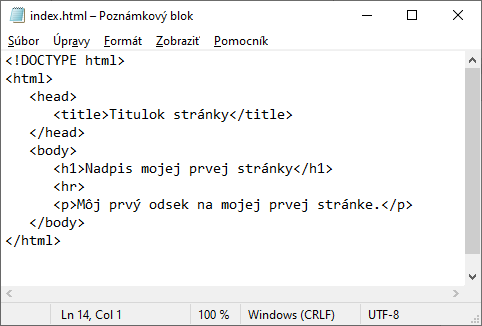
Webová stránka je dokument (súbor), v ktorom je definované ako to má webový prehliadač celé vykresliť. Najjednoduchší prípad je dokument napísaný pomocou jazyka html. Tu je príklad jednoduchej webovej stránky. Klávesová skratka "Ctrl+U" zobrazí kód webovej stránky. Ten je často zložitý a môže mať veľa riadkov, ale vždy má niekoľko základných príkazov a častí. Toto je kód, tej ukážkovej jednoduchej stránky:
<!DOCTYPE html>
<html>
<head>
<title>Titulok stránky</title>
</head>
<body>
<h1>Nadpis mojej prvej stránky</h1>
<hr>
<p>Môj prvý odsek.</p>
<p>Ak stlačíš "Ctrl+U",<br>zobrazí sa html kód<br>tejto stránky.</p>
</body>
</html>
Príkazy, ktoré sa v kóde objavujú voláme „tagy“. Niektoré sú párové, a iné nie.
Párové tagy majú začiatočný a koncový tag v tvare: <tag>Nejaký obsah...</tag> a predstavujú nejaký element stránky.
Nepárové majú len začiatočný tag, čiže ich tvar je: <tag>
Vysvetlím teraz, čo znamenajú príkazy z našej html stránky:
| <!DOCTYPE html> | (nepárový tag) | je deklarácia, ktorá hovorí, že stránka je písaná vo verzii HTML5 jazyka html |
|---|---|---|
| <html> | (párový tag) | označuje koreňový (základný) element html stránky. |
| <head> | (párový tag) | označuje hlavičku html stránky. To čo je tu sa (až na titulok stránky, ktorý sa zobrazí na záložke prehliadača) nezobrazí. Hlavička obsahuje informácie, ktoré slúžia na lepšiu prácu so stránkou (kľúčové slová, meno autora, názov znakovej sady, popis stránky, nastavenie obnovenia stránky - refresh, nastavenie zobrazenia na rôznych zariadeniach, ... |
| <title> | (párový tag) | je to popis webovej stránky, ktorý sa zobrazí na záložke prehliadača |
| <body> | (párový tag) | označuje element stránky v ktorom sa nachádza všetok viditeľný obsah (nadpisy, odstavce, zoznamy, tabuľky, obrázky, hyperlinky, ...) |
| <h1> | (párový tag) | je nadpis prvej úrovne |
| <hr> | (nepárový tag) | nakreslí vodorovnú čiaru |
| <p> | (párový tag) | tento tag určuje element, ktorý na stránke predstavuje odstavec |
| <br> | (nepárový tag) | je tag, ktorý zalomí riadok |
Keď sa pozrieš na html kód, možno ti bude pripomínať sendvič. Párové tagy - elementy - sú akoby žemle, do ktorých je povkladaný nejaký jednoduchý, alebo aj zložitejší obsah. Tak teda dobrú chuť. :)
Ako vyrobiť webovú stránku ? (Poznámkový blok - NotePad)
Vidíš, že webová stránka je text - príkazy, ktoré hovoria ako má stránka vyzerať a čo má obsahovať. Stačí už len prezradiť postup ako stránku "napísať".
Je to naozaj very easy. Stačí na to najjednoduchší textový editor - NotePad (vo Windowse sa volá Poznámkový blok). Tu je postup:
- vyhľadaj a spusti v počítači poznámkový blok (NotePad)
- napíš do neho príkazy z predchádzajúceho príkladu (prvý obrázok)
- ulož ho pod názvom "pokus.html" na pracovnú plochu tvojho počítača
- súbor "pokus.html" spusti ho dvojklikom a sleduj čo sa stane
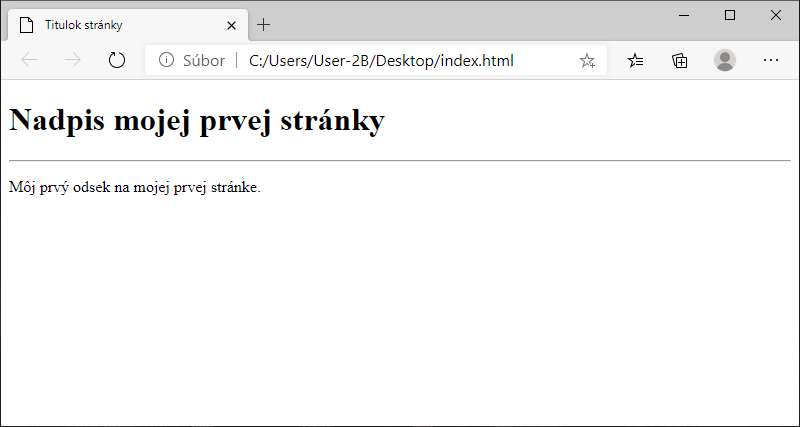
- ak sa všetko podarilo, tak uvidíš svoju stránku vo webovom prehliadači (druhý obrázok)
- (ak ti niečo nefunguje, mrkni si videonávod)
- Opakuj tento postup pokiaľ to nezvládneš bez návodu. (aspoň to skús ...)


Ono ten NotePad by na tvorbu webových stránok možno aj stačil, ale to by sme sa museli veľa naučiť. NotePad totiž nie je na to vymyslený. Potrebovali by sme nástroj, ktorý je viac „User Friendly“. Nejaký soft, ktorý sem-tam aj niečo poradí, alebo dokonca za nás napíše. Nejakú apku, ktorá po nás skontroluje, navrhne opravu a poupratuje. Jedným z takýchto nástrojov je Visual Studio Code. Tomu, ako získať, nainštalovať a používať Visual Studio Code sa budeme spoločne venovať nabudúce.
