Visual Studio Code ...
Písať webové stránky v poznámkovom bloku vyžaduje veľkú pozornosť a veľa vedomostí. Nie že by si jedno alebo druhé nemal :) ale radšej ťa naučím využívať nástroj, ktorý ti poradí a niečo za teba urobí a dokonca aj napíše. Takýmto pomocníkom je aplikácia Visual Studio Code. Pokús sa získať a nainštalovať tento software do svojho počítača. Pozri si tento videonávod:
Ako vytvoriť jednoduchú webovú stránku pomocou VS Code:
- Predpokladám že máš nainštalované VS Code. Ak nie, už aj bež na https://code.visualstudio.com/Download, sťahuj a inštaluj.
- Skôr ak spustíš VS Code, priprav si niekde vo svojom počítači pracovný priečinok s názvom „html“
- Spusti VS Code. Pravdepodobne uvidíš uvítaciu obrazovku (prvý obrázok)
- Teraz klikaj: V hornom menu klikni na "File", z ponuky vyber "Open Folder..." a v nasledujúcom okne si zobraz priečinok „html“, ktorý si vyrobil v kroku 2. Tento priečinok označ a klikni na tlačidlo „Vybrať priečinok“. V ľavej časti VS Code by sa mal objaviť panel "Explorer" a v ňom by si mal vydieť obsah priečinku "HTML", ktorý je zatiaľ prázdny (druhý obrázok)
- Kurzorom prejdi nad panel "Explorer". Vedľa mena priečinku - HTML sa objavia ikony "New File", "New Folder" a dve ďalšie. Klikni na ikonu "New File", zadaj názov nového súbru (napríklad pokus.html) a stlač Enter (tretí obrázok)
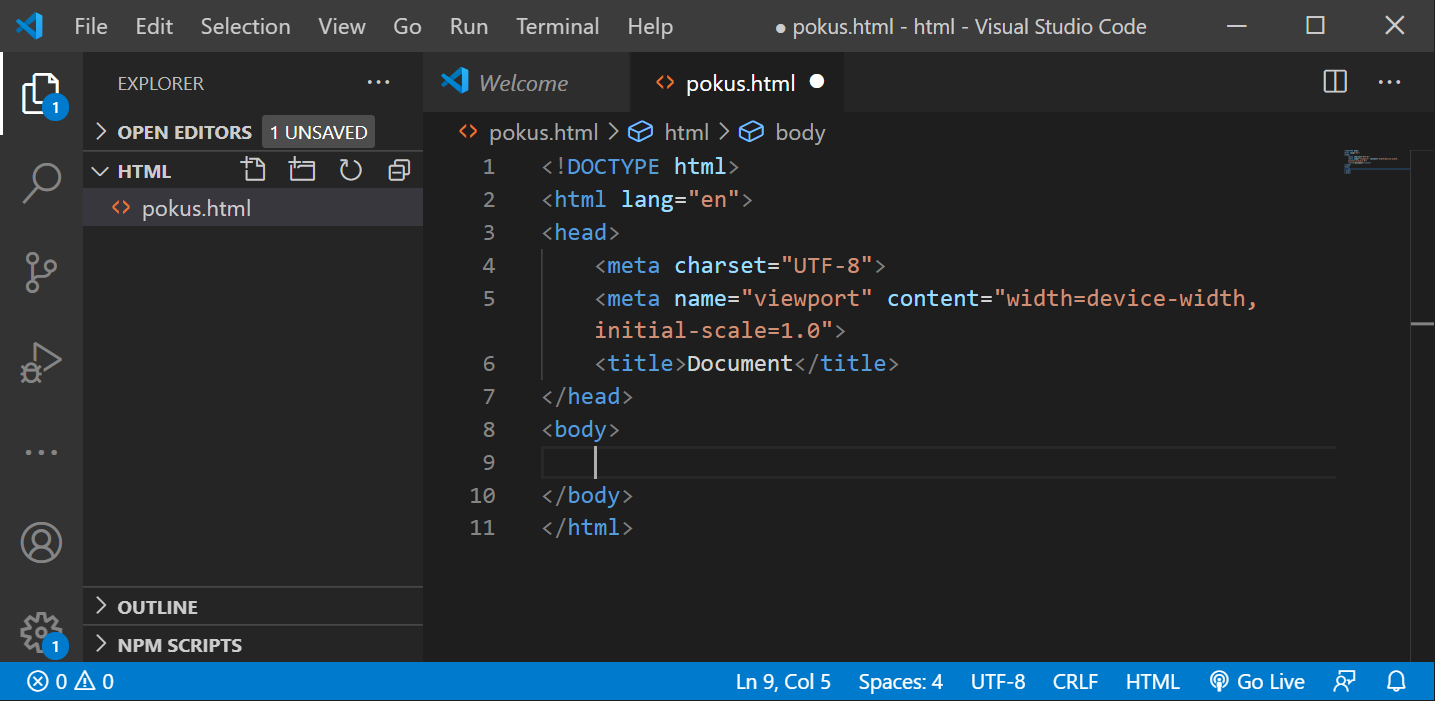
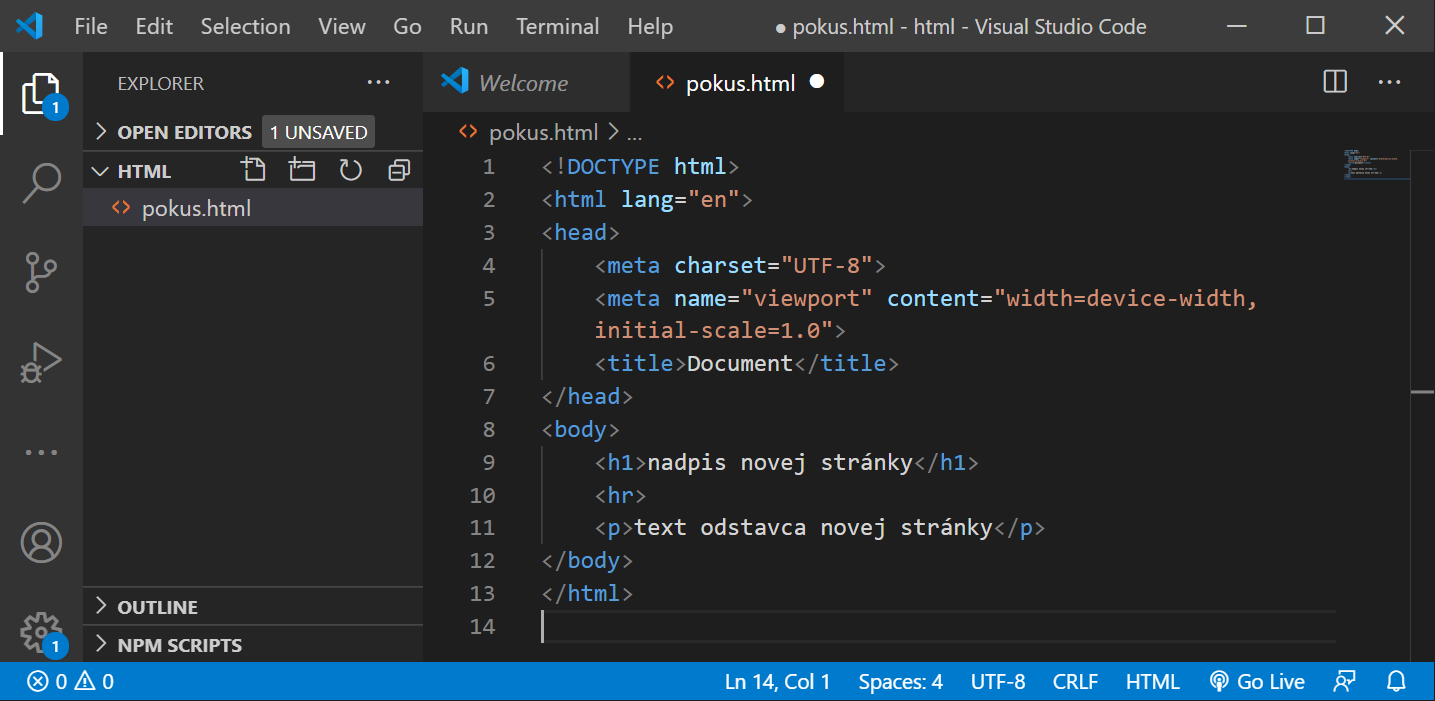
- Teraz využiješ silu VS Code. Napíš na riadok s číslom 1 výkryčník a stlač klávesu Enter. Automaticky sa ti dopíše celá základná štruktúra html súboru. (štvrtý obrázok)
- Do elementu "body" doplň pomocou tagov h1, hr a p nadpis, čiaru a odstavec (piaty obrázok)
- Ulož súbor buď pomocou "File / Save" alebo klávesovej skratky "Ctrl+S"
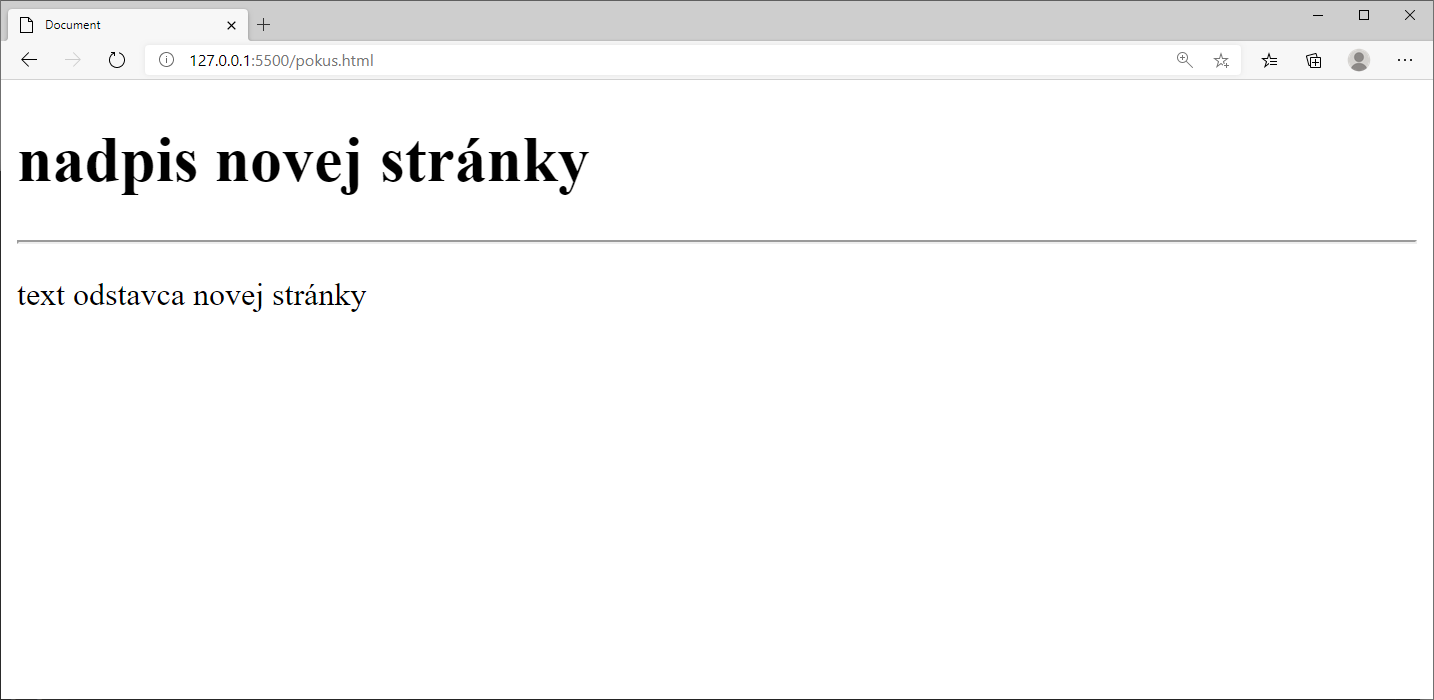
- Vyhťadaj súbor "pohus.html" v priečinku "html" a dvojklikom ho spusti. Zobrazí sa stránka vyrobená vo VS Code (šiesty obrázok)
- Tento postup zopakuj aspoň 10 krát. Ak to zvládneš bez návodu, potom si získal veľmi dôležitú programátorskú zručnosť.






Ako si na svojom počítači vyrobiť webový server - localhost
Predstav si, že vyrábaš stránku a je jasné že už počas jej písania chceš vedieť ako v prehliadači vyzerá. Pri každej zmene obsahu stránky by si musel stránku uložiť, vyhľadať ju vo svojom počítači a dvojklikom spustiť. Asi by ťa rýchlo prestalo baviť spúšťanie a testovanie stránok dvojklikom. Navyše po spustení stránky dvojklikom sa v adrese prehliadača zobrazí niečo veľmi škaredé napríklad:
To je naozaj nechutné. Nás totiž vôbec nezaujíma umiestnenie stránky. Za normálnych okolností by mal mať folder MojaStranka
nejakú jednoduchú adresu a všetko by bolo OK. Keby to vyzeralo napriklad takto:
To by už bolo krajšie a už by sa to podobalo na bežnú adresu webovej stránky. A keby sa tak ešte pri každej zmene a uložení webová stránka automaticky v prehliadači aktualizovala, to by už bola úplná bomba.
Riešením je niečo ako lokálny (miestny) webový server. Čiže tvoj počítač sa stane webovým servrom, s ktorým sa bude webový prehliadač rozprávať a pýtať si html kód stránky rovnako ako keď browzuješ na internete. No a takýto lokálny webový server vie vyrobiť a používať aj tú jednoduchú adresu po ktorej tak túžime.
V tej peknej adrese localhost
predstavuje adresu lokálneho webového servra. Dá sa tiež využívať aj IP adresa lokálneho webového servra - 127.0.0.1
.
Číslo za dvojbodkou 5500
je číslo portu cez ktorý beží komunikácia medzi webovým prehliadačom a webovým servrom.
Spomedzi mnohých viac alebo menej zložitých riešení, využijeme to, ktoré so sebou prináša Visual Studio Code. Je to naozaj very easy. Tu je postup:
VS Code po inštalácii nie je pripravené na úlohu lokálneho webového servra. Musíš do neho doinštalovať extension - doplnok, ktorým túto schopnosť získa. Tu je postup (musíš byť pripojený na internet):
- - Spusti VS Code a v ľavom panely klikni na ikonu
Extensions
. Vľavo sa ti zobrazí panelEXTENSIONS
- - Do vyhľadávacieho poľa navrchu panelu
EXTENSIONS
napíš live server. Pod vyhľadávacím poľom sa zobrazí zoznam dohľadaných doplnkov. - - Pravdepodobne prvý v zozname bude
Live Server
od autoraRitwick Day
. Označ ho a klikni na tlačidloInstall
- - Chvíľku čakaj a po nainštalovaní doplnku
Live Server
je tvoj lokálny webový server pripravený a čaká na zavolanie. - - Ak máš pripravenú a uloženú nejakú stránku, potom na ňu stačí urobiť pravý klik a zvoliť možnosť
Open with Live Server
- - Po chvíľočke sa ti tvoja stránka zobrazí v prehliadači a jej adresa bude vyzerať tak ako to má byť.
