Obsah webových stránok - základné elementy
Asi už chápeš, že webová stránka je ako skladačka. Presne ako stavebnica. Keď máš dieliky, ktoré do seba pasujú, už je to len o tvojej fantázii. Teraz ti pomôžem objaviť niekoľko dielikov, z ktorých si môžeš vyskladať pomerne slušnú webovú stránku.
Budeme sa postupne baviť o tagoch pre nadpis (h1, h2, h3, h4, h5, h6), odstavec (p), tagoch pre formátovanie textu (b, strong, i, em, ins, del, mark, small, sup, sub), pre písanie zoznamov (ul, ol, li), odkazov (a), vkladanie obrázkov, videa a hudby (img, video, audio), tabuliek (table, tr, td, th) a o tajomných neutrálnych tagoch (div a span). Skôr ako sa o nich začneme baviť konkrétne, ešte jeden dôležitý pohľad:
Už vieš, že v jazyku html poznáme párové (html, head, body, ...) a nepárové (hr, br) tagy. Je tu ešte jedno užitočné delenie. Tagy (elementy) v html delíme na blokové a riadkové.
| blokové elementy | (body, h1, h2, h3, h4, h5, h6, p, ol, ul, li, table, div) |
|
- zalomenie riadku pred aj za elementom - do blokového elementu môžeš vložiť akýkoľvek iný element, tak blokový ako aj riadkový |
|
| riadkové elementy | (a, b, strong, i, em, ins, del, mark, small, sup, sub, img, video, audio, span) |
|
- ostáva vo svojom riadku (nezalamuje riadky) - do riadkového elementu môžeš vložiť len riadkový element !!! |
nadpisy
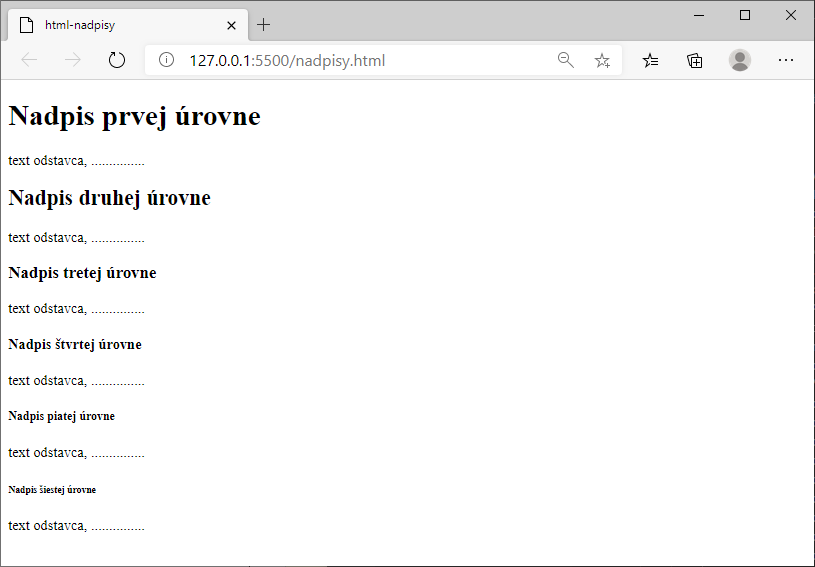
Jazyk html pozná šesť úrovní nadpisov. Používa na to tagy <h1>nadpis</h1>, <h2>nadpis</h2>, <h3>nadpis</h3>, ... , <h6>nadpis</h6>.
Nadpisové tagy sú párové a blokové. Ako fungujú rýchlo pochopíš, ak si vyrobíš stránku s nasledujúcim skriptom:

odstavce
V predchádzajúcom príklade som použil párový tag <p>text odstavca</p> ktorý slúži na vloženie bloku textu. Tento tag je rovnako ako tagy pre nadpis blokový. Vyskúšaj a vyrob nasledujúcu stránku:

formátovanie textu
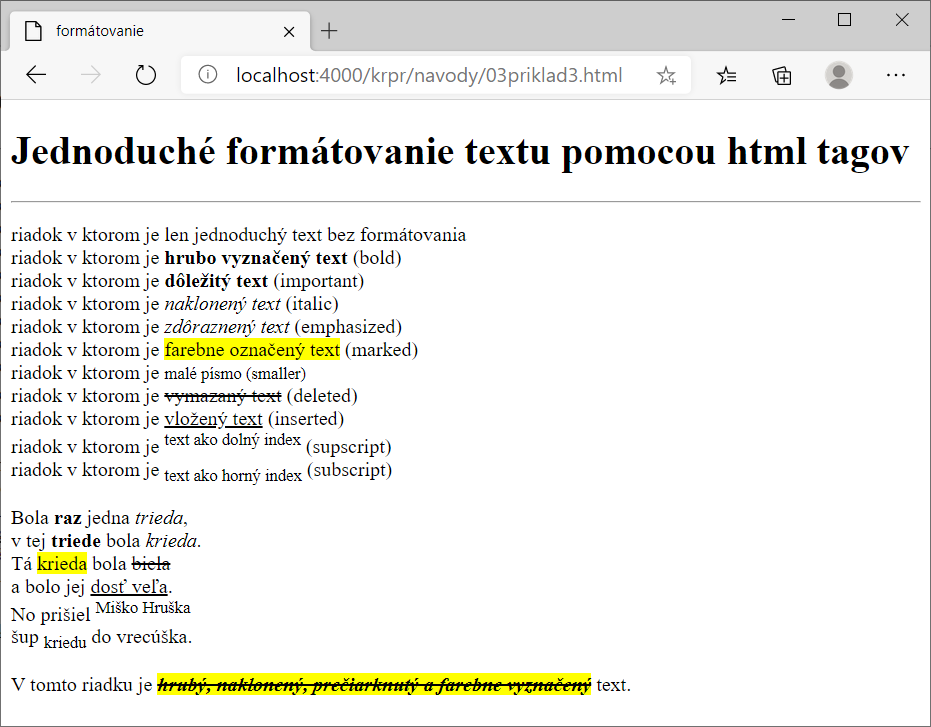
Teraz príde niekoľko riadkových tagov, ktoré umožňujú čarovať s textom. Niekedy totiž potrebujeme použiť tučné písmo, inokedy písmo naklonené, písmo podčiarknuté, prečiarknuté, farebne zvýraznené, menšie alebo vačšie, písmo ako horný alebo dolný index. Hovoríme o formátovaní textu a vštky tagy o ktorých sa tu dozvieš sú riadkové elementy. To znamená že ich použitie nespôsobí zalomenie riadku. Pozri sa na tento príklad:

zoznamy
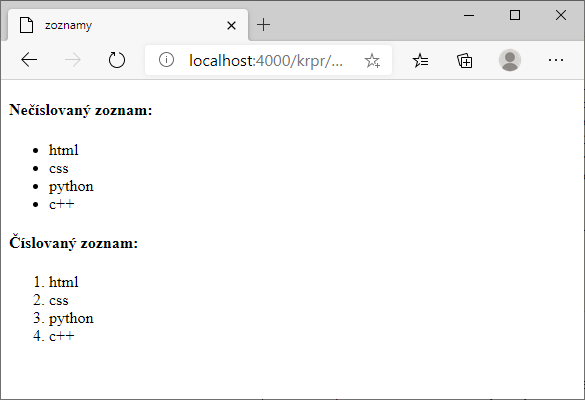
Ak potrebuješ na stránke čosi vymenovať, použi blokový element zoznam. Jazyk html pozná dva typy zoznamov:
- nečíslovaný zoznam: <ul>nečíslovaný_zoznam-unordered_list</ul>
- číslovaný zoznam: <ol>číslovaný_zoznam-ordered_list</ol>
Vo vnútri týchto elementov môžeš pomocou ďalšieho elementu: <li>niečo_na_vymenovanie</li> vymenovať všetko čo chceš. Mrkni na príklad a objavuj:

link
Určite "link" dobre poznáš. Nejaký kúsok textu na webovej stránke, ktorý sa správa ako "tlačidlo". Keď naň klikneš, prehodí ťa dajme tomu na inú stránku. Link je napríklad TENTO TEXT. Keď naň klikneš, zobrazí sa iná stránka a na nej bude ďalší link, ktorý ťa vráti naspäť sem. Vyskúšaj to.
Elementy, o ktorých sme sa doteraz bavili boli jednoduché a mali tvar: <tag>nejaký_obsah</tag>. Riadkový element - link je o niečo zložitejší, lebo musí mať nejaké ďalšie atribúty. Minimálne musí mať atribút href ktorý hovorí, kam nás link po kliknutí odkáže: <a href="odkaz_niekam">text_linku</a>
Iný atribút - target zasa slúži na to aby sme povedali kde sa má odkaz zobraziť: <a href="odkaz_niekam" target="kde_zobraziť">text_linku</a>
Poznámka pre parameter href: |
Keď linkom odkazuješ na existujúcu webovú stránku, potom do parametra href vypíšeš presnú URL adresu. Napríklad href=http://www.google.sk Ak odkazuješ na existujúci súbor na tvojom webovom serveri, potom máš dve možnosti. Použiješ ako v prvom prípade URL adresu toho súboru, alebo relatívnu adresu súboru vzhľadom na stránku s linkom. Čo je to relatívna adresavysvetľujem nižšie. |
Poznámka pre parameter target: |
Keď použiješ target=_blankvytvorí sa nová karta a v nej zobrazí stránka. Hodnota target= _selfotvorí stránku na rovnakej karte. Keď parameter target vôbec nepoužiješ, je to to isté ako target= _self |
Čo je to relatívna adresa súboru:
Súbor, ktorý chceš zobraziť kliknutím na link na tvojej stránke sa často nachádza niekde na tvojom webovom serveri. Adresu súboru budeš písať vždy vzhľadom na tvoju stránku. Nastať môžu tri prípady. Súbor je v tom istom priečinku ako stránka, súbor je v podpriečinku tvojej stránky aleno je súbor v nadpriečinku tvojej stránky.
|
ak je súbor v tom istom priečinku, stačí zadať jeho meno ak je súbor v podpriečinku, treba postupne vypísať a lomítkom oddeliť všetky priečinky až po meno súboru ak je súbor v nadpriečinku, pomocou dvoch bodiek môžeš skočiť o priečinok vyššie |
príklad: href=mojaStranka.html príklad: href= priecinok1/priecinok2/mojaStranka.html príklad: href= ../../priecinok3/priecinok4/mojaStranka.html |

obrázok, video a audio
Vložiť na stránku obrázok, video alebo audio je v celku jednoduché. Nachystaj si obrázok (môže byť typu png, jpg alebo gif), video (typu mp4) a audio súbor (typu mp3). Môžeš si stiahnuť tieto: mojObrazok.png, mojObrazok.gif, mojeVideo.mp4, mojeAudio.mp3. Ulož ich do toho istého priečinku v ktorom bude uložená tvoja stránka.
Obrázok je riadkový element, na ktorý musíš použiť nepárový tag img. Atribút src hovorí, kde sa obrázok nachádza. Môžeš ešte použiť atribúty width alebo height na definovanie šírky, alebo výšky obrázku na stránke:
Video je riadkový element, na ktorý použiješ párový tag video. Atribútmi width a height nastavujeme jeho šírku alebo výšku. Atribút controls zobrazí na videu bežné tlačidlá na ovládanie. Ak požiješ atribút autoplay video sa po načítaní stránky začne automaticky prerávať. V elemente video je potrebné do nepárovaného tagu source zadať pomocou atribútu src umiestnenie videa a pomocou atribútu type uviesť typ použitého videa. Vyzerá to takto:
Audio je riadkový element, na ktorý musíš použiť párový tag audio. Atribút controls zobrazí bežné tlačidlá na jeho ovládanie. V elemente audio je podobne ako pri videu potrebné do nepárovaného tagu source zadať pomocou atribútu src umiestnenie nahrávky a pomocou atribútu type uviesť o aký typ audio súboru sa jedná. Vyzerá to takto:
Poznámka pre parameter src: |
Keď chceš zobraziť existujúci obrázok (video alebo hudbu) ktorý sa nachádza na webe, potom do parametra src vypíšeš presnú URL adresu. Napríklad src=http://krpr.zsfarskanr.sk/krpr/priklady/mojObrazok.png Ak odkazuješ na existujúci súbor na tvojom webovom serevri, potom máš podobne ako pri linku dve možnosti. Použiješ ako v prvom prípade URL adresu toho súboru, alebo použiješ relatívnu adresu súboru vzhľadom na stránku s obrázkom. |
Čo je to relatívna adresa súboru:
Platí to isté ako pri linku, ale vysvetlím to radšej ešte raz. Súbor, ktorý chceš zobraziť na tvojej stránke sa často nachádza niekde na tvojom webovom serveri. Adresu súboru budeš písať vždy vzhľadom na tvoju stránku. Nastať môžu tri prípady. Súbor je v tom istom priečinku ako stránka, súbor je v podpriečinku tvojej stránky aleno je súbor v nadpriečinku tvojej stránky.
|
ak je súbor v tom istom priečinku, stačí zadať jeho meno ak je súbor v podpriečinku, treba postupne vypísať a lomítkom oddeliť všetky priečinky až po meno súboru ak je súbor v nadpriečinku, pomocou dvoch bodiek môžeš skočiť o priečinok vyššie |
príklad: src=mojObrazok.png príklad: src= priecinok1/priecinok2/mojObrazok.png príklad: src= ../../priecinok3/priecinok4/mojObrazok.png |

tabuľkaČasto budeš potrebovať na zoradiť údaje tak, aby z nich vznikla tabuľka. Na to má jazyk html pripravený blokový element table, ktorý v sebe obsahuje ďalšie elementy (tr, td a th). Najlepšie sa to naučíš, ak vyskúšaš vyrobiť stránky s nižšie uvedenými kódmi. Na prvý pohľad síce vyzerajú podobne, ale majú nepatrné rozdiely. Pozri sa na tento príklad. |
|
|
|
|
|
neutrálne tagy div a span
Všetky tagy, ktoré si doteraz spoznal majú presne určený cieľ a použitie. Niekedy by sa ale hodil element, ktorý v podstate nič konkrétne nerobí. Napríklad keď potrebuješ "zbaliť" niekoľko iných elementov, aby si s nimi mohol narábať ako so skupinou. Alebo v prípade, že by si chcel nejakú časť stránky špeciálne naformátovať. vtedy by sa ti hodil tag (element), ktorý nemá sám od seba žiadnu špeciálnu funkciu alebo žiadne špeciálne vlastnosti. Kvôli tomu boli do jazyka html doplnené neutrálne tagy div a span. Sú to tagy bez vlastností - neutrálne tagy.
| div - | je blokový element. Pred ním aj za ním vznikne zalomenie riadku, okolo seba negeneruje žiadne medzery a môžeš do neho umiestniť akékoľvek iné elementy. |
| span - | je riadkový element. Ostáva vždy v tom riadku na ktorom je napísaný. Neslobodno do neho vkladať blokové elementy. Riadkové môžeš, ale nezvykne sa to robiť (neskôr sa dozvieš prečo) |

V poslednom príklade som na zvýrazmenie elementov div a span použil nastavenie štýlu pre tieto elementy. Urobil som to v elemente head pomocou tagu style. Doteraz sme sa o možnostiach formátovať celé elementy nebavili. Avšak keď už pre teba nie je problém vyskladať si vlastnú webovú stránku, keď už vieš použiť elementy, ktoré poznáš, prichádza vhodný čas stať sa dizajnérom a pohrať sa s nastavením štýlu jednotlivých elementov.
Na scénu čochvíľa príde jazyk CSS.
