-
Vyrob si vo svojom počítači priečinok s názvom
cvicenie01
. -
Vyrob webovú stránku v poznámkovom bloku. V hlavičke stránky nastav titulok
skuska01
a do tela stránky vlož element nadpisNadpis stránky
a element odstavecText odstavca
. Stránku ulož pod názvomcvic01.html
do priečinkucvicenie01
a zobraz ju vo webovom prehliadači. -
Spusti VS Code, otvor si v ňom priečinok (folder)
cvicenie01
a spusti stránkucvic01.html
pomocou Live Server. - Pomocou VS Code s využitím doplnku Live Server vyrábaj postupne webové stránky, ktoré budú vyzerať nasledovne:
(Keď budeš riešiť cvičenia č. 2 a 3, prečítaj si poznámku č.1) Cvičenie 4a Cvičenie 4b Cvičenie 4c Cvičenie 4d Cvičenie 4e Cvičenie 4f - Vyrob stránku s dvomi zoznamami - vyzerať by mohla napríklad takto - Cvičenie 5a:
- číslovaný zoznam piatich športov, ktoré sa ti páčia
- nečíslovaný zoznam štyroch najkrajších miest ktoré poznáš
- Vyrob kombinovaný zoznam podľa nasledujúcich vzorov: Cvičenie 6a Cvičenie 6b Cvičenie 6c Cvičenie 6d
-
Vyrob stránku a na nej dva odkazy na
https://krpr.zsfarskanr.sk
. Prvý ju otvorí na novej karte (target=_blank
) a druhý na tej istej (target=_self
) - Vyrob dve stránky tak aby bol na každej nich link tú na druhú.
- Vyrob stránku a vlož na ňu obrázok z webu. Použi napríklad URL adresu:
https://krpr.zsfarskanr.sk/krpr/pictures/htm.png
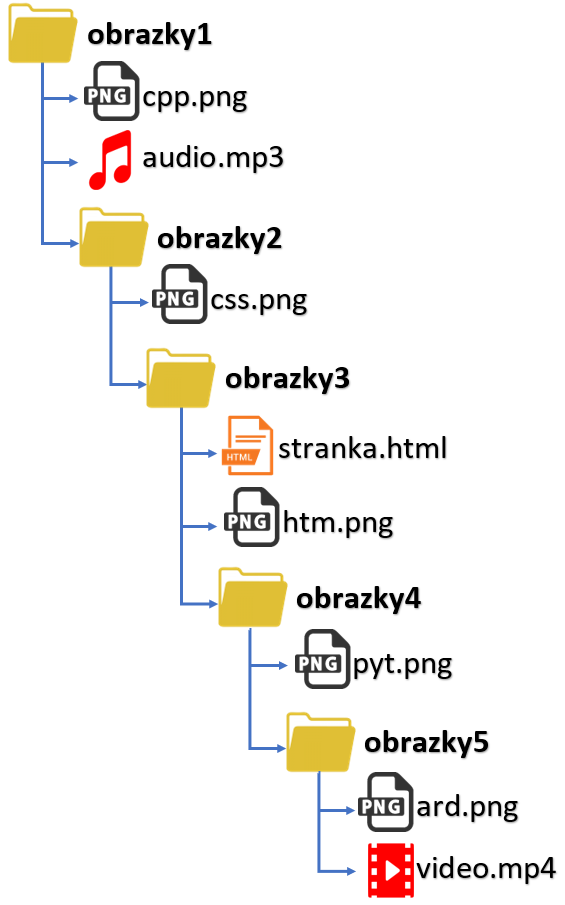
) - Priprav si vo svojom počítači foldre a do nich ulož obrázky, video a audio súbor podľa schémy vpravo.
Súbory si stiahni tu: cpp.png css.png htm.png pyt.png ard.png mojeVideo.mp4 mojeAudio.mp3
V priečinku obrazky3 vyrob webovú stránkustranka.html
.
Vlož na stránku všetkých päť obrázkov v poradí: htm, pyt, css, ard, cpp Cvičenie 10a
Ak do elementu img doplníš parameter height=100px
, výška obrázku sa zmení na 100 pixelov.
Urob to pre všetky obrázky Cvičenie 10b -
Na stránku z predchádzajúcej úlohy vlož video z priečinku obrazky5.
Obrázky a video oddeľ vodorovnou čiarou (tag <hr>) a výšku videa nastav na 200 pixelov Cvičenie 11a -
Na stránku z predchádzajúcej úlohy vlož audio súbor z priečinku obazky1.
Video a audio oddeľ vodorovnou čiarou Cvičenie 12a - Pomocou VS Code s využitím doplnku Live Server vyrábaj postupne webové stránky s tabuľkami, ktoré budú vyzerať nasledovne:
Cvičenie 13a
Cvičenie 13b
Cvičenie 13c
V cvičení č.22 nastav pomocou parametra height=200px
výšku prvého riadku na 200 pixelov a pomocou parametra width=300px
nastav šírku prvého riadku na 300 pixelov. Cvičenie 13d

Poznámka č.1: Keď vyrábaš stránku a potrebuješ nejaký text na ktorom si stránku budeš testovať a keď sa ti nechce vymýšľať a písať, napíš vo VS Code slovo lorem
a zatlač klávesu Enter. VS Code ti automaticky doplní text (30 slov). Ak chceš menej textu, napíš lorem10
a získaš 10 slov textu. Ak chceš viac,napíš lorem500
a získaš 500 slov.
Riešenia (...hotové riešenie používaj len ako krajnú možnosť...):
Úloha č.4:
Cvičenie 4a
Cvičenie 4b
Cvičenie 4c
Cvičenie 4d
Cvičenie 4e
Cvičenie 4f
Úloha č.5:
Cvičenie 5a
Úloha č.6:
Cvičenie 6a
Cvičenie 6b
Cvičenie 6c
Cvičenie 6d
Úloha č.7:
Cvičenie 7a
Úloha č.8:
Cvičenie 8a
Úloha č.9:
Cvičenie 9 a
Úloha č.10:
Cvičenie 10a
Cvičenie 10b
Úloha č.11:
Cvičenie 11a
Úloha č.12:
Cvičenie 12a
Úloha č.13:
Cvičenie 13a
Cvičenie 13b
Cvičenie 13c
Cvičenie 13d
